アイキャッチは、”投稿:編集”で記載した一番上の画像が使用されます。
対策としてアイキャッチ用の画像を一番初めに記載すれば簡単ですよね。
ただ、装飾や説明の都合上、違う画像にしたい場合もあります。
ということで、今回はアイキャッチ画像(featured image)をあたかも指定したようにする方法を具体的にわかりやすくまとめて記事にしています。
Bloggerのアイキャッチ画像は記事の一番上の画像
Bloggerの”アイキャッチ画像(以下 アイキャッチ)は記事の一番上の画像”が使用されます。
また、画像としても一番上の画像として使用されています。
このため、ブログのホームには赤で囲った”アイキャッチ”(小さい方はサムネイルかな?)として表示されています。
しかし、この記事のアイキャッチは、一番上の”目次”の画像ではなく、お皿の画像だったことにお気づきですか?
二番目以降の画像を指定したい。
今回行いたいのは記事内の任意の画像をアイキャッチに指定したいというとです。
しかし、現状、調べた感じでは画像を指定してアイキャッチにする方法は無いようです。
記事内の画像をアイキャッチに指定する方法
では、どのようにしてアイキャッチを指定するか?
対策は、
アイキャッチ用の画像を一番上に張り付けて、その画像を非表示
にします。
つまりBloggerのアイキャッチの仕様通りに一番上の画像を挿入(貼り付け)して、さらに非表示にするとで、ユーザーからは隠してしまうという事です。
ちょっと残念な方法ですけれど。。。
画像を非表示にするには、対象の画像のHTML <img .../>に画像を非表示にするオプションを追加します。
style="display:none"
このオプションは画像のあるはずの場所自体のスペースもなくなります。
類似のオプションで、style="visibility:hidden"があります。
しかし、style="visibility:hidden"は画像は非表示になりますが、スペース自体は残ります(画像だけ白紙で隠す感じ)
ですので、style="display:none"の方が今回は有用です。
閑話休題。
オプションは張り付けた画像の<img .../>の”/>”前に挿入します。
具体的な非表示方法
具体的な手順をBloggerのエディター操作で、画像の挿入、非表示の仕方を説明します。
非表示には”HTMLビュー”のエディターも使用するのでちょっととっつきにくいのですが頑張りましょう。
画像を記事の一番上に挿入
投稿:編集エディターで一番上に使用する画像を挿入するか張り付けします。
HTMLの直接編集
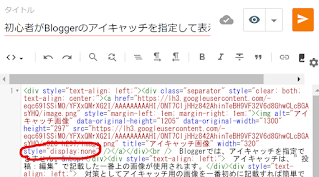
投稿:編集のエディターをHTML表示します。
ここで、補足しましす。
<img alt="アイキャッチ画像" data-original-height="1205" data-original-width="1300" height="297" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZ7Ec0ryopdAzg-gSt75bCgicp3Odo5m2GGrRkzC-6vqugQ-8pEjdRqxxLbf0Z-d1DMj_vhPGA0zpdLzPipyaH46E8tHYRoHBlxFh2OSB3GqEFncp6jUlFZrmogbtyyQ6D_58TdMd6hg/w320-h297/image.png" style="display: none;" title="アイキャッチ画像" width="320" style="display:none" />
と赤字部分にコピペしています。
しかし、”作成ビュー”にして、再度確認すると画像のように追加したオプションがtitle="アイキャッチ画像" width="320"の前に強制的に移動されるようです。
非表示となったアイキャッチの確認
以上のようにブログの一番上の画像にアイキャッチとする画像を投稿:編集のエディター上で張り付け(または画像を挿入)し、そのHTML <img .../>のオプションstyle="display:none"で画像が消えることが確認できました。
また、”作成ビュー”からも画像が消えるようです。
前記の通り、この状態でも”HTMLビュー”にはソースが残っています。
近辺をエディターで編集する際は気を付けてください。
任意のURL画像をアイキャッチに指定する方法
以上は、記事内の画像を再度挿入(コピペ)してアイキャッチに使うという前提で手順を説明しました。
しかし、画像があらかじめアップロードされていてURLがわかる場合は、記事の画像の一番上になるようにHTML <img .../>を記載し、画像を指定することで、アイキャッチと指定できます。
例えば、あらかじめURLがわかっている場合などで、毎回同じアイキャッチや、特定のアイキャッチを行う場合は以下のように2つのオプション指定だけでも問題ないです。
<img src="画像のURL" style="display:none">
具体的な例として、今回のアイキャッチにしている画像を毎回使うという想定であれば、HTMLビューの一番上に以下のソースをコピペします。
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZ7Ec0ryopdAzg-gSt75bCgicp3Odo5m2GGrRkzC-6vqugQ-8pEjdRqxxLbf0Z-d1DMj_vhPGA0zpdLzPipyaH46E8tHYRoHBlxFh2OSB3GqEFncp6jUlFZrmogbtyyQ6D_58TdMd6hg/w320-h297/image.png" style="display:none">
です。
動作は以下のようになります。
ー①<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZ7Ec0ryopdAzg-gSt75bCgicp3Odo5m2GGrRkzC-6vqugQ-8pEjdRqxxLbf0Z-d1DMj_vhPGA0zpdLzPipyaH46E8tHYRoHBlxFh2OSB3GqEFncp6jUlFZrmogbtyyQ6D_58TdMd6hg/w320-h297/image.png">の例

ー②<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZ7Ec0ryopdAzg-gSt75bCgicp3Odo5m2GGrRkzC-6vqugQ-8pEjdRqxxLbf0Z-d1DMj_vhPGA0zpdLzPipyaH46E8tHYRoHBlxFh2OSB3GqEFncp6jUlFZrmogbtyyQ6D_58TdMd6hg/w320-h297/image.png" style="display:none">の例
↑上はコードは存在しますが画像が表示されていません。
☆彡
<img ・・/>の注意
前記の①の例ですと、Googleのページのパフォーマンスを調べてくれるサイト
PageSpeed Insights
において、
”診断アプリケーションのパフォーマンスに関する詳細。これらの数値は、パフォーマンス スコアには直接影響しません”の項目に
以下の注意がですます。
height="297"
width="320"
のオプションを追加しました。
これを実施するとPageSpeed Insightsの診断の項目から該当のアラームが消えます。
従って、②の例 つまり style="display:noneを追加したオプションではheight、widthはなくともよいようです。
気になる場合は追記してもいいでしょう。
まとめ
今回は、記事内の画像をアイキャッチとして使用す方法と、画像のURLが決まっている任意の画像をアイキャッチとして使用する方法を説明しました。
ポイントは
- HTML <img .../>のオプションstyle="display:none"で画像が消えるがアイキャッチとしては使用できる。
- 画像はsrc="・・”で直接URLを指定するだけでもよい。(style="display:none"以外の他のオプションは不要)
になります。
ですので、記事内の画像をアイキャッチに使用する場合でも、いったん記事を書き終えてから、記事内でアップロードした画像のURLを
<img src="画像のURL" style="display:none">
の”画像のURL”部分にコピペして
HTMLビューで記事の一番上に張り付けるといった運用も可能です。
編集後記
わたしはBloggerのエディターの”画像を挿入”を使用せず、WIN+SHIFT+Sのキャプチャ機能で直接 投稿:編集の作成ビューに張り付けるスタイルで作業しています。
だいたいこんな大きさというのがわかるし、キャプチャー時に出てくるウインドウで簡単にお絵描きできるし、後に張り付けられるので、らくちんです。
ですので、貼り付け後のソースに style="display:none"を加えるだけという方が楽だと思っていました。
編集中のHTMLビューから該当の画像URLを見つけるのはちょっと煩わしいかなと。
#どうして、HTMLビューは適当に改行がはいらないのでしょうか・・
しかし、今気が付いたのですが、投稿:編集の作成ビュー上で、画像の上にカーソルを持ってきて右クリック→”画像アドレスをコピー”を選ぶと入手できるんです!
これですと、まとめで書いたように記事作成後に、記事の一番上に
<img src="画像のURL" style="display:none">
を追記して、この方法で取得した画像のURLを”画像のURL”部分にコピペするのも楽かもしれません。
なれの問題や好みみありますので、これからも運用しながら確認して楽な方を選択したいと思います。
ちなみに、アイキャッチ画像はWordPressでは”featured image”と表記されるそうです。アイキャッチ画像というのは日本特有のようですね。
ほかにやり方、対処の仕方をご存知の方がいればコメントいてだけると助かります。
また、おなじお悩みを抱えていた方もこの記事で解決できたらコメントいただけるとはげみになりますので、コメントをお願いします!











.png)



.png)


記事ありがとうございます。「WIN+SHIFT+Sのキャプチャ機能で直接 投稿:編集の作成ビューに張り付けるスタイルで作業しています。」この手順を教えていただけませんでしょうか。
返信削除