ブログのデザインを変更していると文字の大きさやfont種類など見ながら変更したい!
って思いませんか?
そんな時は、chromeブラウザのデベロッパーツールを使いましょう。
ということで、今回はchromeブラウザのデベロッパーツールの”検証”機能を使ってQooQテンプレートのタイトルの文字の大きさや見出し(H2タグ)の装飾をプレビューしながら変更方法を具体的にわかりやすくまとめて記事にしています。
chromeブラウザのデベロッパーツールの検証機能でブログデザイン変更を簡単プレビュー!
PC用chromeブラウザのデベロッパーツール(以下:デベロッパーツール)は、標準の機能です。
ですから、追加でアプリのインストールなど不要なんですよ。
デベロッパーツールでは、閲覧中のサイトのCSSやHTMLを直接確認できます。
その上、その値を変更するエディターとして値やコードの変更、編集にも使用することができるんです!
しかも、PC画面やスマホ画面といったデバイスを変更した画面イメージにできます。
chromeブラウザのデベロッパーツールの検証機能とは
Googleが提供するchromeブラウザに標準でついてくるデバッグツールで、WebサイトのHTMLやCSSの構成や表示スピード、通信状況なども確認チェックできるツールです。
今回は、HTMLやCSS構造を確認できる機能を使用して装飾の変更内容をプレビューしながら変更します。
プレビューですからいろいろいじっても実際のサイトを変更するわけではないので安心していじれます。
では、QooQのテンプレートを使ったサイトを使って、デベロッパーツールの起動方法から説明します
デベロッパーツーの起動方法
デベロッパーツールの起動方法は、以下の3通りあります。
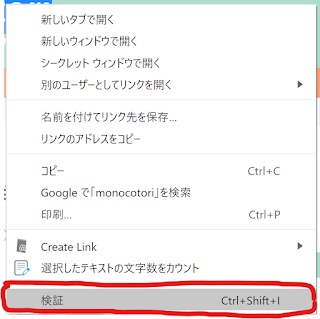
- 右クリックのプルダウンメニューに”検証”項目をクリック
- 右上のメニュー→その他のツール→デベロッパー ツール
- キーボードのショートカットは”Ctrl+shift+i”同時押下
上記は右クリックのプルダウンウインドウから検証を選択する図になります。
上記は右上のメニューからデベロッパーツールを選択する図になります。
上記の3つの起動方法の内、”検証”機能はWebの要素を選択して起動することで該当の要素をでデベロッパーツールで選択的に確認できるようになります。
検証機能でブログデザイン変更を簡単プレビュー
では具体的に何ができるかみてみましょう。いくつか例を説明しますが、そのほかの箇所でもできますのでいろいろやってみてください。
それでは、タイトル文字の装飾を変えてみましょう!
タイトル文字を選択し、右クリックから検証を選択します。
左側に表示していたWebページ、右側にデベロッパーツールが表示されます。
デベロッパーツールの”Style”をクリックし、ウインドウの名中から#header-titleを表示します。
この#header-titleはタイトルのCSSを記載しているところになります。
ですので、この場所の値やコードを直接編集、追加することで装飾が変わります。
では、タイトル文字を中央寄席にしてみましょう!
タイトル文字を中央揃えに変更する
図のWebサイトのタイトル文字が左寄せになっていますね。
このタイトル文字を中央揃えに変更してみましょう!
まずは、CSSがどのような設定になっているか確認してみましょう。
検証機能で直接中央揃えに変更する。
現在タイトル行は左側に表示されているタイトル選択し右側クリックで検証を選択します。
デベロッパーツールを確認しましょう。
タイトルの装飾を設定している、#header-titleを確認するとQooQでは、文字位置を決めるtext-alignが設定されていないことがわかりました。
このため、デフォルトの左寄せとなっています。
それでは、デベロッパーツールを使用してtext-alignのコードを追加し、オプションで中央寄せにしてみましょう。
具体的には、#header-titleに、text-alignを追加します。
行を挿入する場合、前の文字列のう最後をマウスでクリックすると次の行が追加されます。
そして、追加されたダイアログに候補となる文字列がプルダウンメニューに表示されます。
上図のように、ダイアログに”t”をタイプすると候補文字としてtext-alignが表示されます。とても便利ですね。。
これで、text-alignを選択(エンター押下)します。
同様に、オプション値の候補となる文字列がプルダウンメニューに表示されます。
上図では、text-alignのオプションとして候補文字が表示されています。
今回は、中央寄せにしますので、centerを選択(エンター押下)します。
上記のようにリアルタイムでタイトルが中央に変更されました。
簡単ですよね。
次に、見出し(H2タグ)の装飾を変更してみましょう。
見出し(H2タグ)の装飾を変更する
見出し(H2タグ)は文章の構造化としてSEO的にも重要なタグです。
記事内容をわかりやすくするためにも、多用しますからブログのデザインとしては重要ですよね。
ということで、例題として、BloggerのQooQテンプレートの見出し(H2タグ)のデザインを変えてみます。
タイトルの変更と同じく、対象となる見出しの文字を選んで”検証”機能を起動します。
検証機能で直接見出しの装飾を変更する。
QooQのデフォルトは以下のような装飾になっています。
現状では、バックグラウンドカラーに色指定をしているだけのスッキリしたデザインです。
この装飾をベースに変更して見ます。
見出しの装飾の下にラインを追加する。
見出しの下に濃い線を追加してみましょう!
現在の設定に、border-bottom で1本線(solid)を 10px幅で引きます。色はとりあえずredやyellowなど標準の色を文字列でタイプします。
上記の状態でWebページから好きな色を抽出することもできますよ。
見出しの装飾の帯幅を狭める。
帯の幅(高さ方向)はpaddingの値を変えると変更できます。
上記では、paddingを小さくしてみた例です。スッキリした感じですよね。
見出しの装飾のマージン(文字との間隔)を狭める。
見出しの文字から、文章の文字の幅は、margin-bottom,margin-topで変更できます。
上記では、margin-bottom,margin-topの値を小さくしてみた例です。ちょっと窮屈そうですね。
見出しの装飾をやってみる。
この他の左右、上側にも線を追加できます。また、solidのほかにもたくさんの線種があります。ここでは割愛します。
例として、groove,ridgeを組み合わせてみました。
うーん、なかなかセンスが問われますね。
Webで閲覧してこれいいなぁとおもったら同じ方法でどんな設定かを見ることができます。
センスのいい見出しを見つけたら検証機能で確認するのもいいかもしれません。
また、サイドバーやなどでも使えますからお試しください。
PC画面やスマホ画面の確認
いいなぁというデザインが決まったら、スマホ表示でも確認しましょう。
デベロッパーツールでは、スマホ画面やPC画面に切り替えて表示することもできます。
画面上の”赤丸のここ”をクリックするとスマホ画面を表示できます。
また、スマホは有名どころのモバイル端末にデフォルトで対応しています。
いろいろ試すことができますね。
ブログへの反映
デベロッパーツールでプレビューしながら値やコードを変更し、デザインが決まったら、その値をブログのテンプレートに適用させます。
具体的には、デザインを変更した際の文字列(#header-titleなど)を、BloggerのテーマのHTML編集画面で検索し、適用したオプションや値を同じ値にします。
尚、HTML編集を行う場合は、Bloggerの管理画面から、テーマ→カスタマイズの右隣の▼をクリックしバックアップを行いましょう。
まとめ
今回は、chromeブラウザのデベロッパーツールの検証を使ったデザイン変更の一方法を紹介しました。
ポイントは
- 気になるデザインはchromeブラウザで右クリック→検証
- デベロッパーツールでオプション、値を直接編集しプレビューを見ながら修正
- 修正した値をテンプレートに反映
です。
編集後記
CSSの例を見ながらちまちま変えて、テンプレートを保存、プレビューの流れは大変でした。
今回、ご紹介したデベロッパーツールであれば、すぐに変更結果がすぐわかるので便利ですね。
また、ソースが読めなくても、テンプレートのCSSと装飾の関係がわかります。トライアンドトライになりますけどね。
ほかにやり方、対処の仕方をご存知の方がいればコメントいてだけると助かります。
また、おなじお悩みを抱えていた方もこの記事で解決できたらコメントいただけるとはげみになりますので、コメントをお願いします!


















.png)



.png)


0 件のコメント:
コメントを投稿
コメントありがとうございます。
引き続きブログをお楽しみください。