7月までGA4に移行する必要がありますが皆さんはやりました?
たくさんのアクセスがあって真剣に取り組んでいる人は既にやっていると思います。
でも、初心者だったりブログに詳しくなかったりするとGA4って言われてもなんのこと?ってなりますよね。
ブログを始めるときはアナリスティックの設定やサーチコンソールの設定を楽しんでやりましたが実際はこれ使ってどうすんだ?みたいになってたり(੭ु´・ω・`)੭ु⁾⁾
そういう方のためにコピペでOK!というか画像をみながら進めてもらえればわかるように移行手順を作ってみました。
細かい疑問や使い方は話はさておいて、移行手順をちょっとみてみませんか?
GA4に移行するただ一つの理由と概略!
GA4ってなんなのかといえば、Bloggerの管理画面の上にでてる、こいつ。
気になってましたよね。
今回は
- BroggerにGA4用のタグを埋め込む
- アナリスティックにGA4の設定をする
- Google Search ConsoleとGA4のプロパティを連携する
この3つをやりますよ!もちろん必要なところだけでもOKです。
今回の記事は実際に行ったことをそのまま記事にしています。
環境によっては表示が異なったり手順が違ったりする場合があるかもしれません。
あくまでも自己責任で設定してくださいね。
なぜ移行するの?
アナリスティック自体がいままでのやりかたを辞めちゃうからです。
移行するといままでのアナリスティックのデータは引き継がれなくなります。
でも、GA4用のタグをとりあえず埋め込んでおくと移行後にそのデータから閲覧できるそうです。
ですので、まずは設定だけでもしておくのが吉です。
実際は何をやるの?
loggerの管理画面にログインし、「設定」>「その他の設定」>「Headタグの編集」からGA4タグを追加するだけです。
GA4タグってなに?
gtag.jsというscriptです。ただそれだけです。
Bloggerをアナリスティック GA4に移行しよう!
では行きましょう!
ここではアナリスティックのユーザー登録は完了している前提でお話します。
アナリスティックログイン画面
ユーザー登録が終わっていない人はこちらを参考にどうぞ。
初心者がBloggerにGoogleアナリティクス(analytics)を導入する。
移行開始!
アナリスティックにアクセスしてください。
アナリスティックからgtag.jsを取得
UAのままのプロパティだと画面上部に以下の表示があります。
これの「GA4への以降を管理する」をクリックしてください
以下の画面になります。
「はじめに」をクリックしてください。以下のようなポップアップが表示されます。
「作成して続行」をクリックしてください。
以下のようなポップアップ画面が表示されます。
「タグを選択」をクリックします。
以降するタグを選んでください。
以下のようなポップアップ画面が表示されます。
「手動でインストールする」を選んでください。
以下のような画面がでます。
BloggerのHeadにgtag.js設定
Bloggerの管理画面から「HTMLを編集」を使ってタグを埋め込みます。
Bloggerの管理画面の左側のテーマをクリックしてください。
次にカスタマイズをクリックしてください。

HTMLを編集をクリックします。
以下のようにHTMLエディタ画面が表示されます。
このコードの中から<head>を探して、その下にgtag.jsをコピペします。
あとは、エディター右上のフロッピーアイコンで保存してください。
これで終わりです。
注意点とし「id=G-******」の部分が一致していることを確認してください。
アナリスティックで設定できた確認
上記の手順までできたら、対象のブログページの記事を2,3記事クリックして表示させてください。GA4の設定でアクセスログが残るか確認するためです。
以下のようなポップがでたら「GA4プロパティに移動」をクリックしてください、
以下のようなポップが出たら「接続済みのプロパティを開く」をクリックしてください。
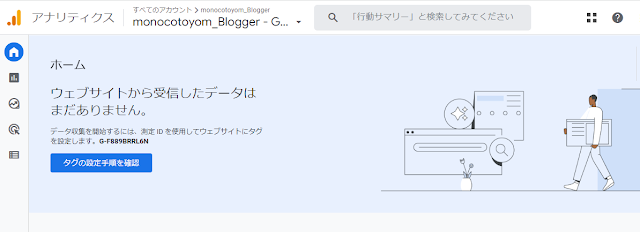
ホームを確認すると以下のようになります。
以下のようになる場合はもう一度タグの確認をしてください。
ただ、アクセスが無くても上記の表示になることがあるみたいです。
たくさんアクセスがある方はいいのですが弱小ブロガーの場合はあわてず、該当ブログにアクセスしてからリアルタイムから確認してくださいね。
以下のようにアクセスが確認されたらまたホームを再確認してみてください。
サーチコンソールとの連携
ブログをやっていてサーチコンソールを使用しない。
なんてことはないと思います。
だって、Googleサーチからいいち早く来てもらうには必須ですよね。
詳しく知りたい方は、こちらを参考にユーザー登録しちゃいましょう。
初心者がBloggerにGoogle サーチコンソール(Search Console)を導入する。
Google Search Consoleの設定
まずはGoogle Search Consoleにサインインしてください。
左下にある「設定」をクリックすると以下の画面が表示されます。
次に、協力者をクリックしてください。
上記のGoogleアナリスティック(GA4)をクリック(関連付ける)してください。
上記はこのブログの例です。末尾に「GA4」とある方にチェックを入れて「続行」をクリックしてください
同じく続行をクリックしてください。
以上になりますます。
アナリスティック側の確認
再度、アナリスティックにアクセスし、左下の歯車「管理」をクリックしてください。
画面を下にスクロールし、「Search Consoleのリンク」をクリックし以下のような感じになっていればOKです。
最後に
どうでした?移行できたでしょうか。
まずはタグを埋め込んでしまえばOKです。
あとはアナリスティックが計測を始めるのを待つって感じ。
今までの計測結果きになりますよね。
右上の「アナリスティック」の横にあるすべてのウエブサイトのデータ▼をクリックして
UAのプロパティを選ぶと今まで計測が確認できますし、並走してデータも継続して取得してくれているのがわかります。
7月まではこちらのもできる感じですね。
ではでは、うまく移行できることを祈ってます!





















.png)



.png)


0 件のコメント:
コメントを投稿
コメントありがとうございます。
引き続きブログをお楽しみください。